wps演示教程:最简单的卷轴效果制作过程
新建空白的wps演示文稿文档,选择名为“流光溢彩”的模版,内容板式设为空白。
单击“插入------图片--------来自文件”,选中作为卷轴素材的“卷轴.jpg”,单击“打开”按钮,完成图片插入。

图 1
双击插入图片,进入“设置对象格式格式”对话框,如图修改高度为12.7厘米,单击“确定”按钮,完成图片大小修改。

图 2
复制出两张同样的图片,单击复制出那张图片浮动工具栏中的裁剪按钮

,图形周围出现尺寸控点,鼠标置于左侧卷轴的一个尺寸控点之上,拖动尺寸控点,直至得到右侧卷轴左边,完成右侧卷轴的裁剪。

图 3
同理裁剪出右侧卷轴和中间的图画。
拖动裁剪完的右侧卷轴至左侧卷轴旁,按住组合键Ctrl+方向键调整位置,拖动图片到右侧卷轴中间位置,右击图片,执行“叠放次序”--“置于底层”命令。
选择绘图工具栏中的矩形工具,在幻灯片中画一个矩形,调整好大小和图片高度相同,宽度能盖住图画,右击右侧卷轴,执行“叠放次序”--“置于顶层”命令,

图 4
按住组合键Ctrl+鼠标单击,选中裁剪过的卷轴和矩形,右击选择快捷菜单中组合中“组合”命令。
双击矩形,进入“设置对象格式格式”对话框,单击“颜色与线条”标签,修改填充中颜色为“白色”,修改线条中颜色为“无线条颜色”,单击“确定”按钮完成设置。

图 5
选择矩形和右侧卷轴的组合,设置“自定义动画”,在右侧出现的“自定义动画”任务窗格中,单击“添加效果--动作路径--绘制自定义路径--直线”,

图 6
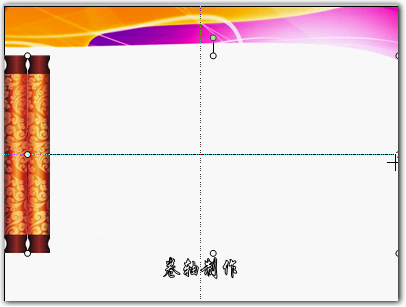
此时光标变为??郑?醋」獗旰图?躺系?hift,从右轴开始横向拖动到编辑区最右侧。

图 7
同理选择矩形和右侧卷轴的组合,在右侧出现的“自定义动画”任务窗格中,单击“添加效果--动作路径--绘制自定义路径--直线”,此时光标变为??郑?醋」獗旰图?躺系?hift,从编辑区最右侧开始横向拖动到右轴。
在自定义任务窗格,单击鼠标单击选中下面的“组合 21”项。按住“CTRL”键,鼠标单击选中其中的上面的“组合 21”项,

图 8
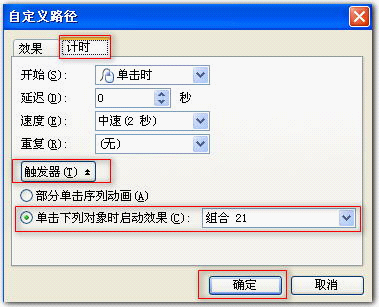
单击“组合 21”项右端的下拉框按钮,选择下拉菜单中的“计时”命令,打开的“自定义路径”对话框,计时选项卡中单击“触发器”按钮,在弹出的选项中,勾选其中的“单击下列对象时启动效果”,在其右端的下拉框按钮,选择其中的“组合 21”项,单击“确定”按钮完成设置。

图 9
通过以上的设置就可以做出一个有卷轴效果的演示文稿,感觉还不错吧。

相关推荐
- 【wps】 wps目录怎么自动生成目录页码 01-02
- 【wps】 wps怎么删除word空白页 12-26
- 【wps】 wps怎么删除空白页Word文档 05-01
- 【wps】 WPS表格怎么给证件照换底色 08-25
- 【wps】 WPS Office手机版文件保存位置在哪 06-27
- 【wps】 WPS Office手机版文件保存在哪个文件夹 06-27
- 【wps】 手机版WPS Office查找替换在哪里 06-27
- 【wps】 手机版wps office怎么查找替换 06-27
- 【wps】 手机版WPS Office怎么查找关键字 06-27
- 【wps】 手机版WPS Office怎么查找文档内容 06-26
本周热门
-
wps目录怎么自动生成目录页码 2024/01/02
-
wps里空格大小不一怎么办 2016/07/11
-
WPS页码显示不全怎么办? 2016/07/22
-
wps怎么插入标题? 2016/07/12
-
在WPS文字中自定义设置的项目符号的方法 2016/12/04
-
WPS移动版5.2完美兼容安卓4.2新增多项功能 2012/12/20
-
WPS页脚插入页码为什么多一横杠 2016/07/22
-
wps怎么删除空白页Word文档 2022/05/01
本月热门
-
wps目录怎么自动生成目录页码 2024/01/02
-
wps里空格大小不一怎么办 2016/07/11
-
wps怎么删除空白页Word文档 2022/05/01
-
WPS页码显示不全怎么办? 2016/07/22
-
WPS表格函数IF大于或等于怎么使用 2016/07/28
-
在wps中为什么用自动生成目录,目录生成不全呢? 2016/07/25
-
wps是什么格式的文件 2016/05/25
-
wps水印怎样浮于文字上方 2016/07/20
-
wps自动生成目录为什么不能左对齐? 2016/07/25
-
WPS中如何将下一页移到上一页 2016/08/08




