Axure RP 8怎么设计图片点赞功能的网页原型?
Axure RP 8怎么设计图片点赞功能的网页原型?
1、打开Axure RP 8软件,在元件库中找到图片元件,拖一个到画布上,如下图所示:

2、在“Icons”中找到手形向上和手形向下的图标,并拖动到图片元件下方,如下图所示:

3、选中图片元件,导入外部图片到图片元件里;修改两个手形填充色,分别为绿色和红色,如下图所示:

4、在两个手形图标附近添加两个输入框,调整输入框宽度和位置,如下图所示:

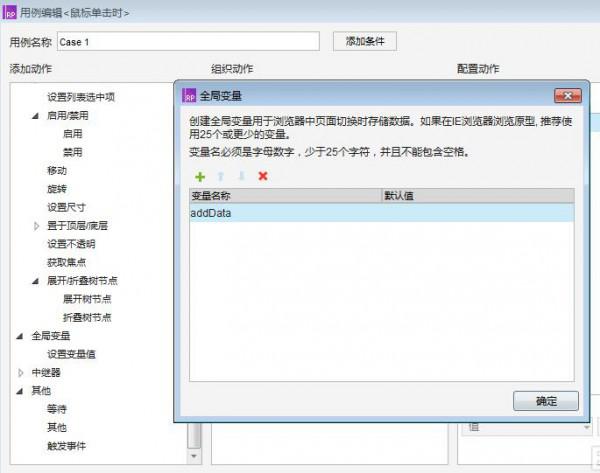
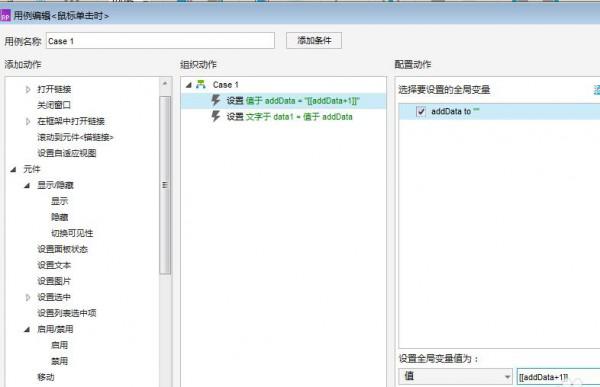
5、选中手形向上的图标,添加鼠标单击时用例;设置一个全局变量addData,并设置文本,如下图所示:


分享:
相关推荐
- 【其他】 WPS文字二维码 04-26
- 【其他】 WPS文字二行二列怎么设置 04-26
- 【其他】 WPS文字文档的段落标记位于 04-26
- 【其他】 WPS文字无法保存normal.dotm 04-26
- 【其他】 WPS文字去水印 04-26
- 【其他】 WPS文字取消自动编号 04-26
- 【其他】 WPS文字全部替换 04-26
- 【其他】 WPS文字求和在哪里 04-25
- 【其他】 WPS文字邮件合并功能怎么操作 04-25
- 【其他】 WPS文字怎么注拼音 04-25
本周热门
-
iphone序列号查询官方入口在哪里 2024/04/11
-
输入手机号一键查询快递入口网址大全 2024/04/11
-
oppo云服务平台登录入口 2020/05/18
-
outlook邮箱怎么改密码 2024/01/02
-
mbti官网免费版2024入口 2024/04/11
-
光信号灯不亮是怎么回事 2024/04/15
-
苹果官网序列号查询入口 2023/03/04
-
fishbowl鱼缸测试网址 2024/04/15
本月热门
-
iphone序列号查询官方入口在哪里 2024/04/11
-
输入手机号一键查询快递入口网址大全 2024/04/11
-
oppo云服务平台登录入口 2020/05/18
-
outlook邮箱怎么改密码 2024/01/02
-
mbti官网免费版2024入口 2024/04/11
-
苹果官网序列号查询入口 2023/03/04
-
fishbowl鱼缸测试网址 2024/04/15
-
光信号灯不亮是怎么回事 2024/04/15
-
计算器上各个键的名称及功能介绍大全 2023/02/21
-
正负号±怎么打 2024/01/08